Posted December 10th, 2019
Essential Plugins for Atom
Over the years I’ve collected a lot of different plugins for the code editor Atom. Some of these I’ve been using from day 1, and others have found their way into my plugins over time. Here is a list of the most essential Atom plugins to make sure you’re getting the most out of your code editor.
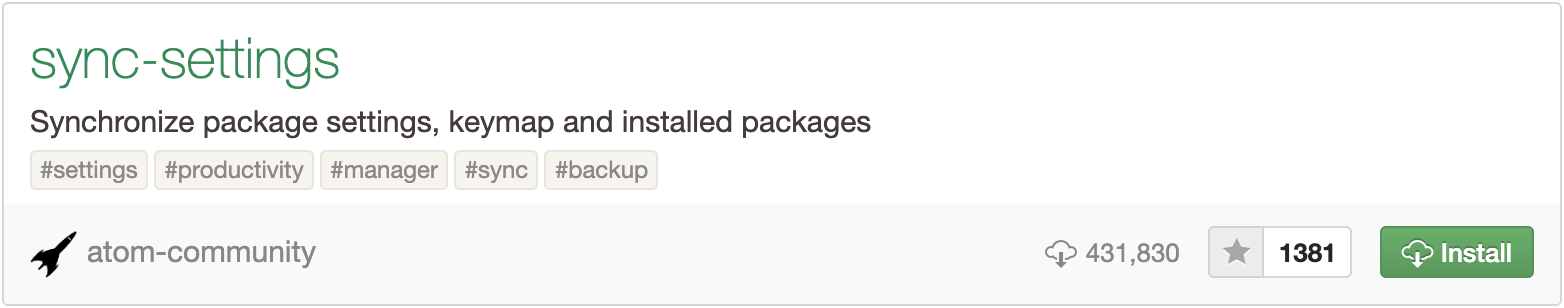
Sync Settings

This has to be my first pick as it has been a lifesaver. It backs up all of the settings and plugins in Atom to a gist which you can restore from at any time.
It’s essential if you have two different set-ups so that you can seamlessly go between the two, or if you’re transferring to a new machine.
Here are some features:
- Sync Atom’s and package settings
- Sync installed packages
- Sync user keymaps
- Sync user styles
- Sync user init script
- Sync snippets
- Sync user-defined text files
? atom.io/packages/sync-settings
Teletype

You know how it goes, you get stuck on something and you just can’t figure out the solution to your problem, so you want to get an extra pair of eyes on it.
How about more than just a pair of eyes, but also an extra pair of hands? With Teletype, you can share your workspace with team members and collaborate on code in real-time.
? https://atom.io/packages/teletype
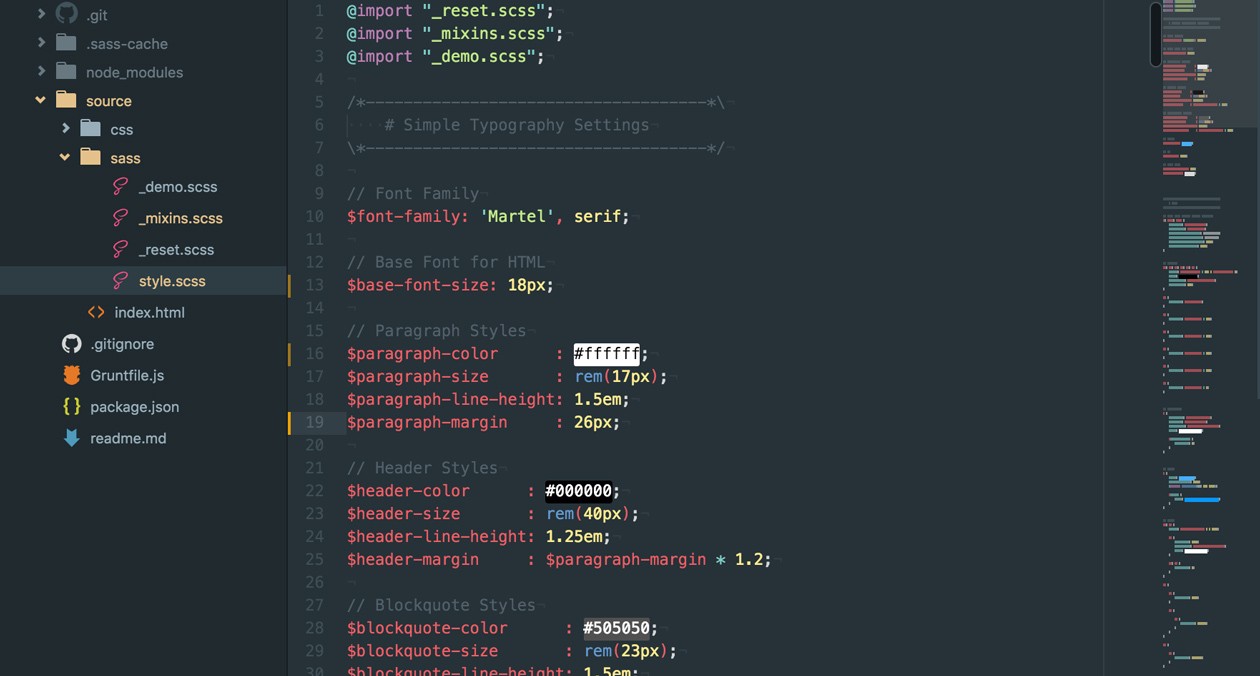
Git Status

Git Status is great for keeping an eye on which files have been edited, added or removed since your last commit.
In the tree view, you’ll be able to see at a glance which files have been edited or even added since the last commit. This makes it super easy to hop back into a certain file to check what you may have just changed before committing.
When in a file you’ve edited, there are also extra indications to exactly which lines inside your file have been changed, too.
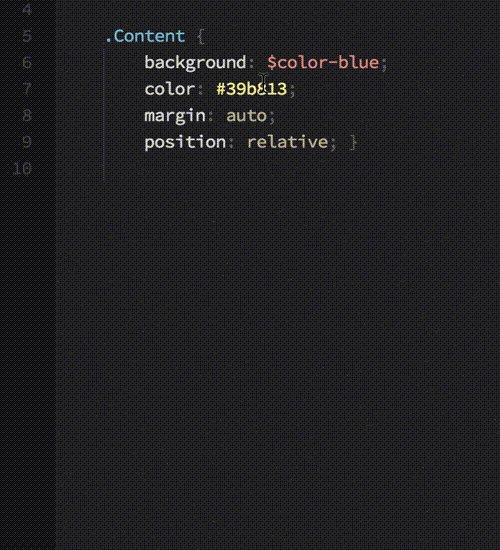
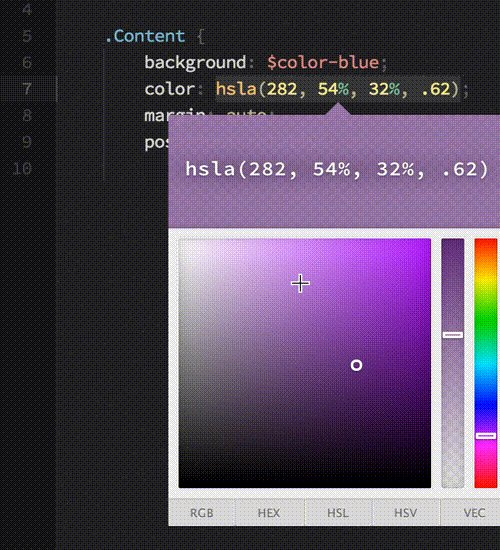
Colour Picker

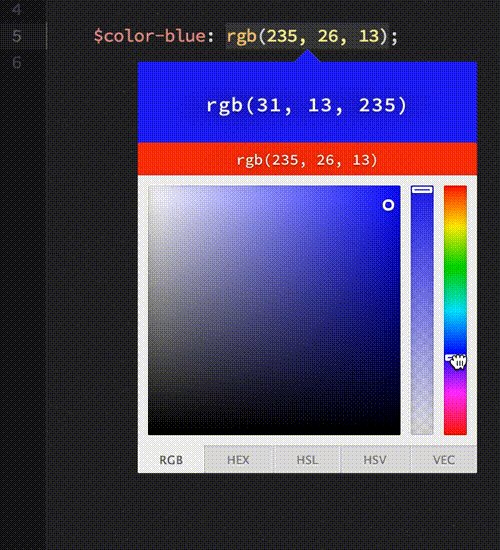
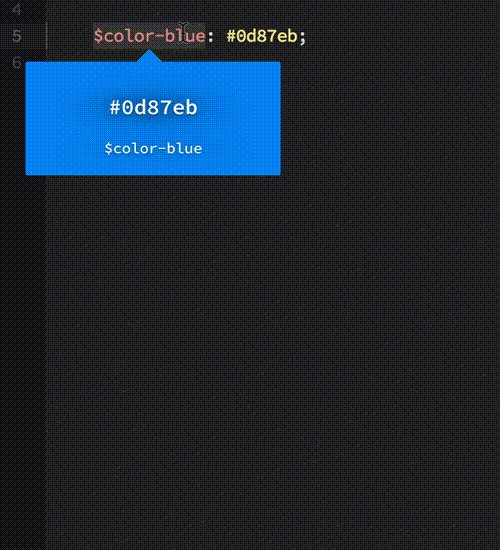
Colour picker – the easiest colour picking tool there is.
As well as being great for simply selecting colours on the fly, it also inspects Sass and LESS colour variables. Just open the colour picker with the cursor at a variable and it’ll look up the definition for you. From there, you can click the definition and go directly to where it’s defined.
? atom.io/packages/color-picker
Minimap

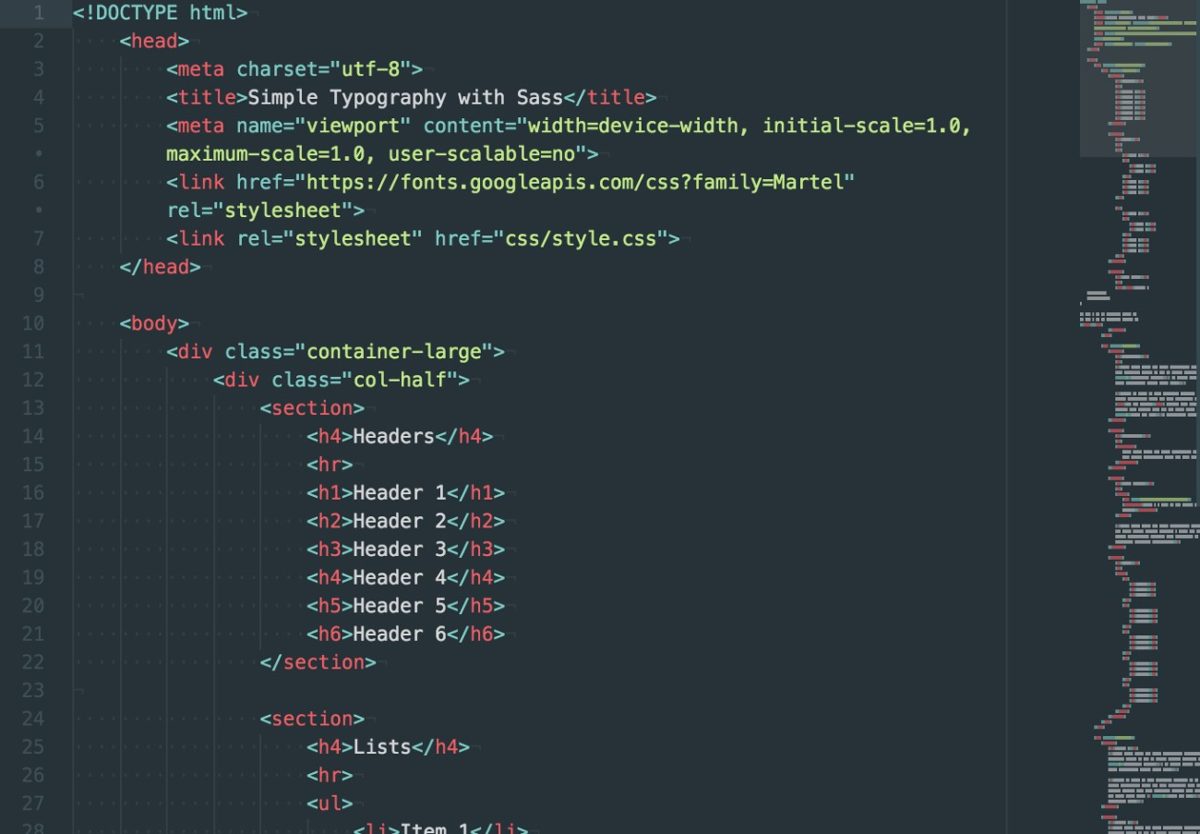
Minimap is an essential tool when it comes to using larger files and navigating them. It shows a preview of the full source code of the file that you’re editing.
The best thing about Minimap is that there are community-built plugins to bolt-on to Minimap to make it perfect for anyone needs.
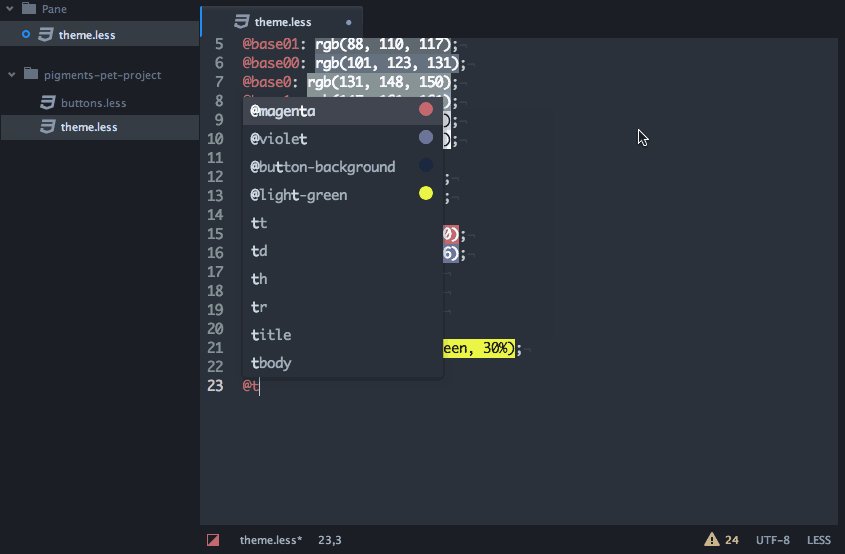
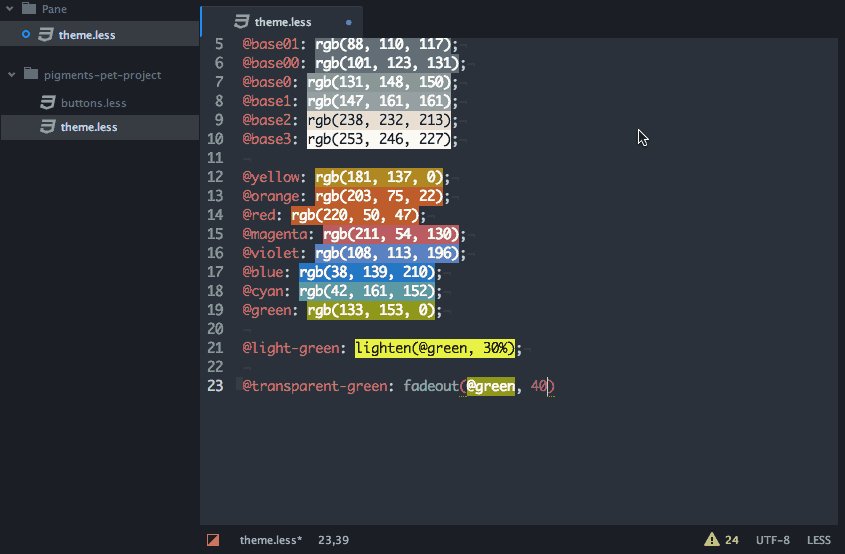
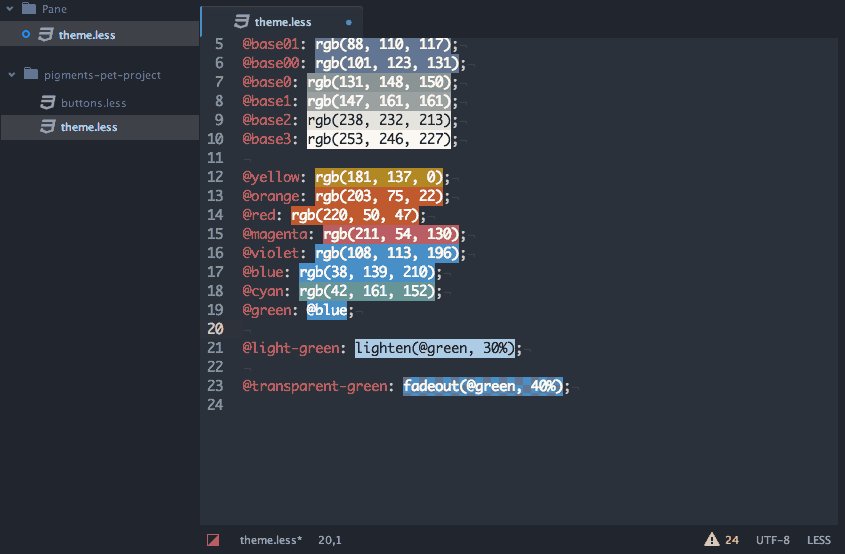
Pigments

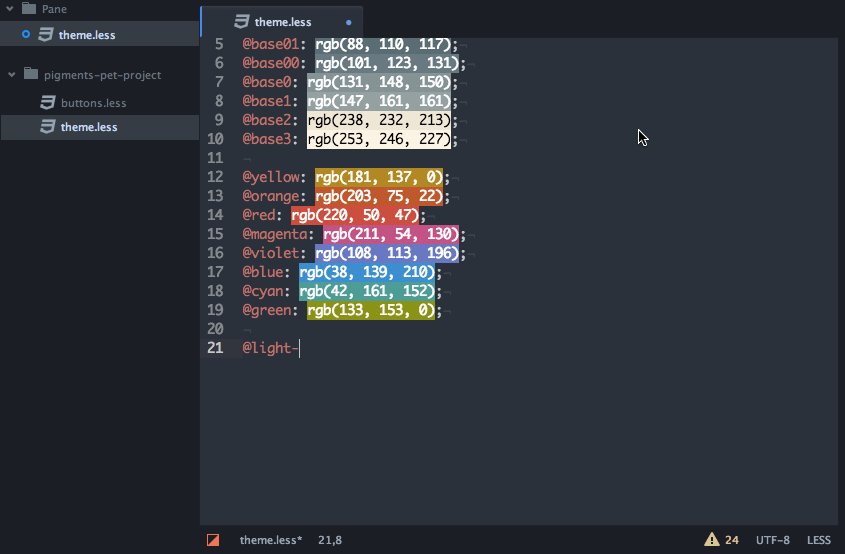
Pigments displays colours in your project. It scans source files in your project directories looking for colours and will build a palette with all of them.
Then for each opened file, it will use the palette to evaluate the value of a given colour. This is great when you’re using a variable colour naming system that doesn’t specify the colour.
Remember those community-built plugins for Minimap? Here’s one to enable pigments: ? https://atom.io/packages/minimap-pigments
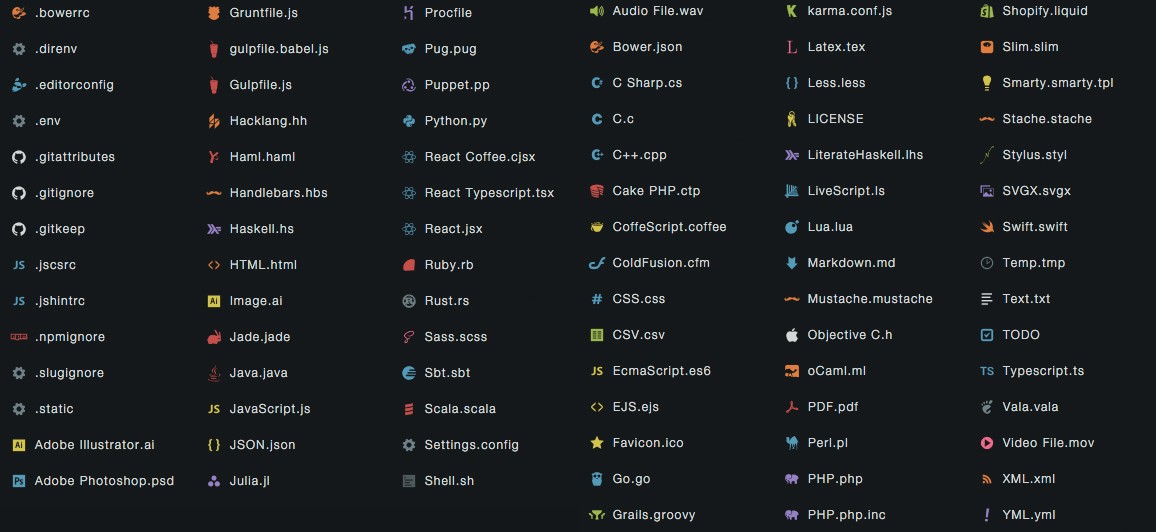
Seti Icons

Seti Icons adds beautiful icons to your files making it easier to find which file you’re looking for.
Emmet

Emmet is an old-school plugin and has been around for the longest time. You simply can’t create an “Essential Plugins” list without Emmet getting a mention.
Using Emmet makes writing HTML and CSS a lot less tedious, and really helps to speed things up. You already know how to use Emmet abbreviations: its syntax is inspired by CSS selectors.
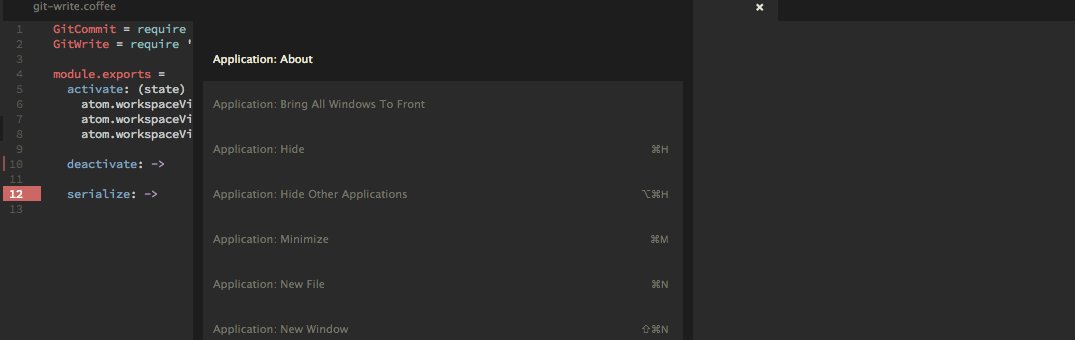
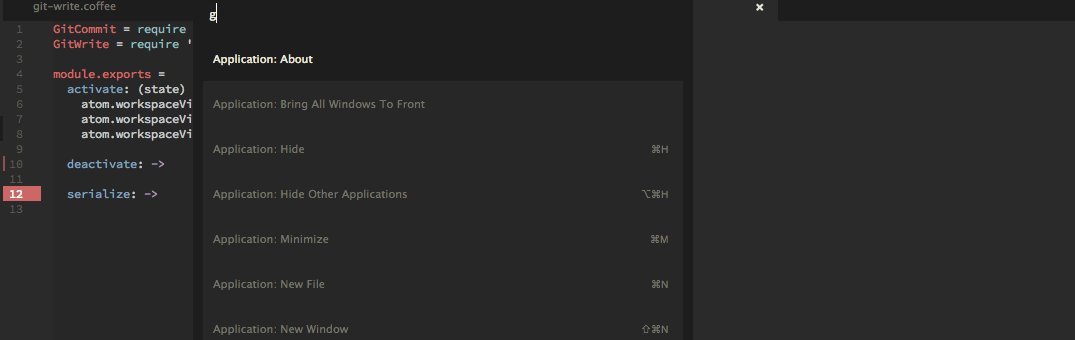
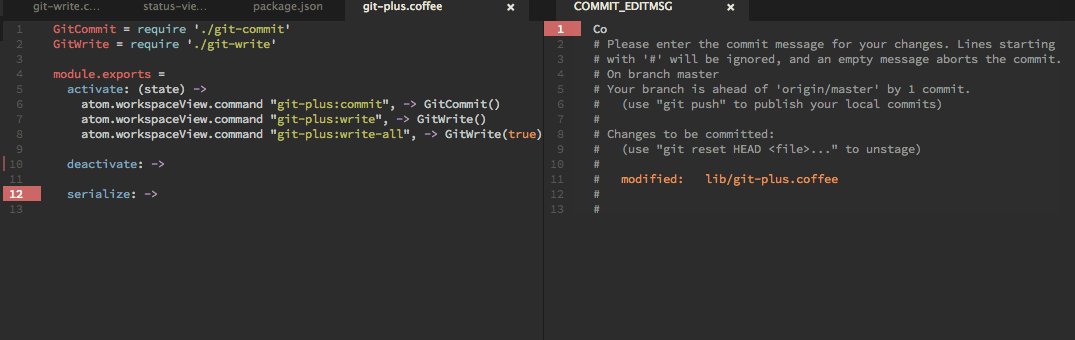
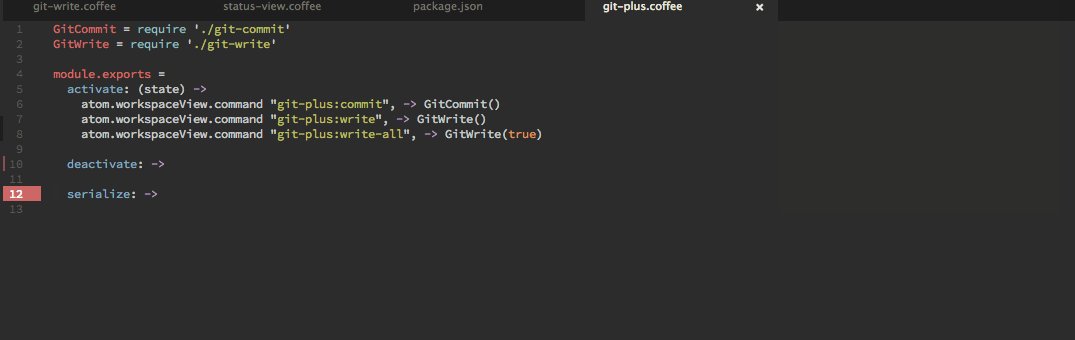
Git-Plus

As we all know, Atom now has GitHub built into it, but this wasn’t always the case.
Before this, I always used Git-Plus to do things such as committing, adding, branching, pulling and pushing to my git repositories.
Since GitHub was added to Atom I’ve not stopped using Git-Plus as I feel that they both fuse together perfectly. For me, Git-Plus is used for making quick add-commit-pushes and then built-in GitHub used for things such as merge conflicts.
This one is maybe a little bit more of a personal preference rather than an essential, but I wanted to include it none-the-less!
Tabs to Spaces

This is a simple plugin that can convert leading whitespace to either all spaces or all tabs.
The reason I find this one essential is because I always work with spaces so being able to convert older projects to spaces or new projects I’m working on is great. Again, this might be more of a preference!
? atom.io/packages/tabs-to-spaces
.DS_Store Ignore

Okay, this one definitely isn’t essential ? and is hardly much of a plugin since it’s a CSS rule, but let’s hide those pesky .DS_Store files from the tree view.
? https://atom.io/packages/ds-ignore
If there are any essential plugins you think should be added to this list please let me know with a comment!





